Create Glassy Menu Bar
Posted on: February 11, 2009
Hi friends now once again i am with some new things for you as i promice you. I like glassy effects too much.so here i am with glassy top menu bar for your website. yes you can create web 2.0 style glassy menu bar for your website and when you are designing website for you clients. As this is mostly use in website design so I think every web designer should know this glassy effect. It’s so simple to create glassy top menu bar for website.
Ok ok don’t get bore I stop my mouth and start our tutorial as i promice you that I’ll always give new tutorials here about graphic design, web design, css, html, javascript, flash. So keep visiting and don’t forget to put comment so that i can improve this place to make most suitable to you.
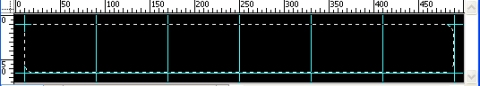
Step1: Open Photoshop and press ctrl+N to open new document. Set value as per your website’s requirement here i set widht-500 px and height-75 px resolution-72 px / inch. Fill black color in it.
Step2: Press shift+ctrl+N to create new layer. Put guide as shown in the second image below. Go to View menu and make Snap setting as given in below first image. Now press ‘U‘ or select Ronded Rectangle Tool and make selection as shown in below second image after setting it’s redius to 10px.


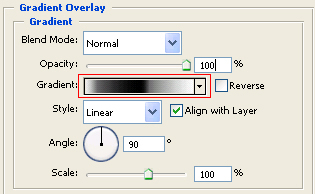
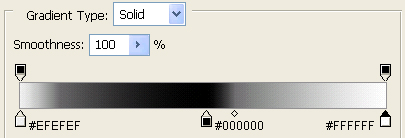
Step3: Fill black color in it. Go to blending options and make following settings for Gradient Overlay. After doing this click on the area highlighted with red border to edit gradient colors. Set gradient colors as given image below. You can set your own colors to match with your website’s colors. This is the main portion of the glassy effect so set values carefully.


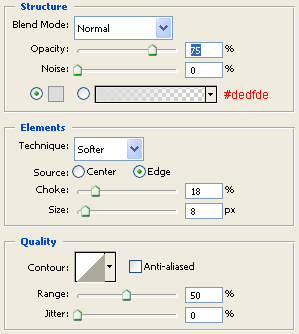
Step4: Duble click on the same layer or manually go to blending options. select Inner Glow and make settings as given below.

Step5: Now last but not list Duble click on the same layer or manually go to blending options. select Stroke and make settings as given below.

You are done now your glassy top menu bar is ready you just need to put text links in it and your result will look like below given iamge.

How simple and you can do this web 2.0 style glassy menu in just simple 5 steps. In simple 5 steps you’ll get awesome output. I am sure you learn something important related to graphic design and web design.
Keep visiting,
Keep commenting,
Keep learning.
14 Responses to "Create Glassy Menu Bar"
nice work thanks..
That is called expertise.
Easy and simple but strong way to create a navigation bar.
Highly appreciated.
thnx a ton
Very nice. Which font did you use? I really like that font!
Fantastic tut with clear explanation. very helpful.
Nice that some options, like colors, can be altered with a equally good result!
I am new to this. Love the graphic but how do I go about linking text to create the menu?
Thanks,
Dan
Can i use this on freewebs?
Real nice to use for my web designs
Great and simple tutorial, I’m sure to use this tutorial for future sites.
Once you’ve created the file, how do you link it? I’m using Photoshop.
I’m sorry. I meant to say I’m importing it to Dreamweaver from Photoshop.
This is very attention-grabbing, You’re an excessively professional blogger. I’ve joined your feed and stay up for looking for more of your fantastic post. Also, I have shared your site in my social networks













March 1, 2009 at 6:17 am
That is a very nice menu bar.
It really appears as if the light is shining from above.
Well done!